Figma is a collaborative tool used for designing user interfaces. The application allows for the installation of extensions to streamline certain tasks. By using the html.to.design plugin, we can automatically convert a web page into a Figma design file.
How to use the html to design extension in Figma?
- Create a Design File: Start by creating a new Figma design file by clicking on the button shown in the following screenshot.

Resources Panel
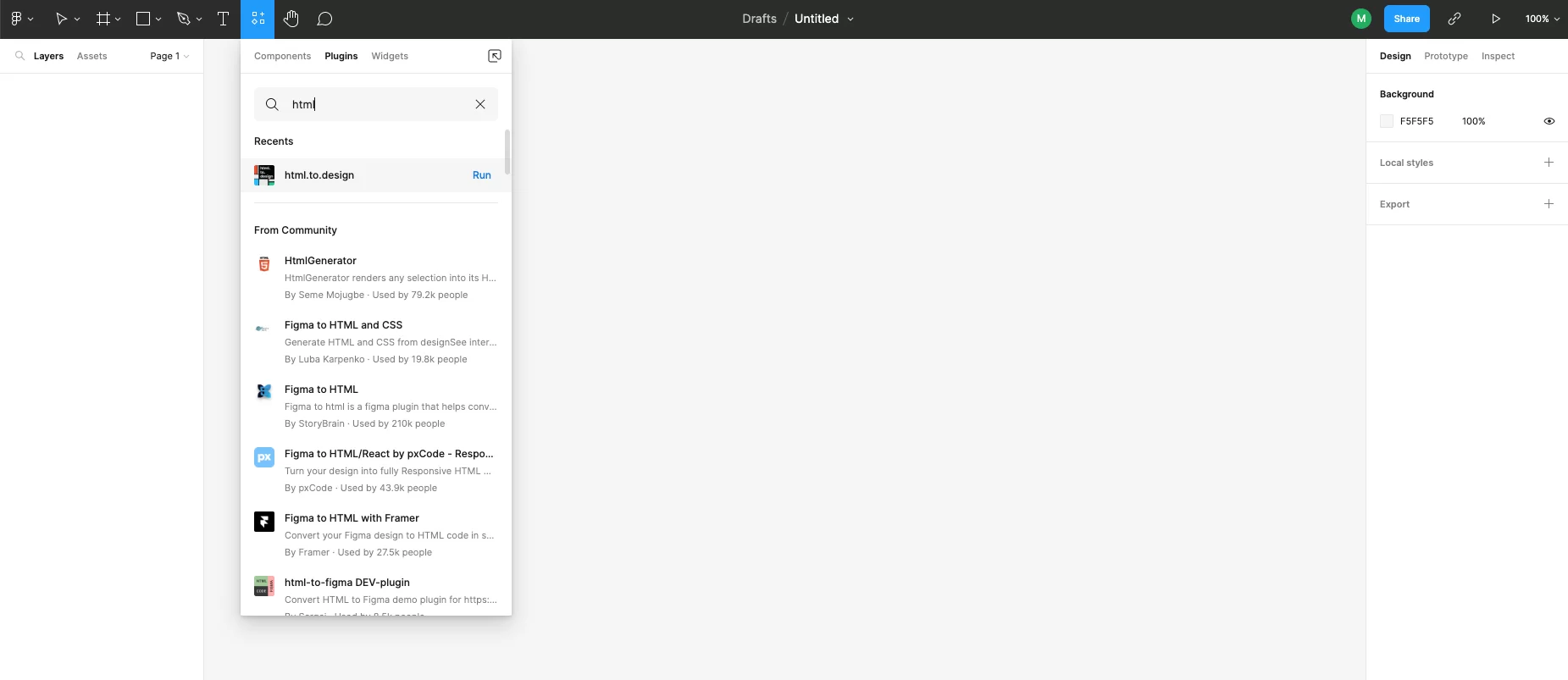
From the top toolbar, click on the seventh option, which corresponds to the Resources icon. This will open a submenu where you can access the plugin search feature. In this case, if we type «html» in the search box, different options matching the search criteria will be listed. Click «Run» on the extension you want to execute.

Import Website
The plugin offers several import options, but assuming that we often only have the public URL of the site, we will use this option. Enter the website address and click on «Import.»

Imported Figma Design
The accuracy of the result will depend on the number of blocking elements present on the page; however, even with these limitations, it will still save us time.
