Vite is an improved alternative to the Create React App tool.
With Vite, we can also work with other frameworks like Vue or languages like TypeScript, so we’ll need to specify which technologies we’ll be using.
Creating a New Project
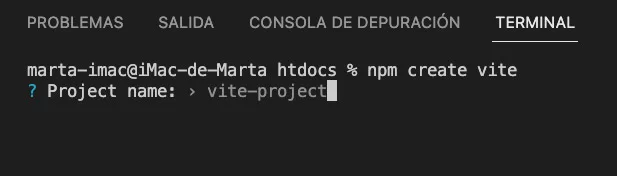
From our terminal, we’ll execute the following command to create a new project with Vite.
npm create vite
We type a name for our project and press Enter.

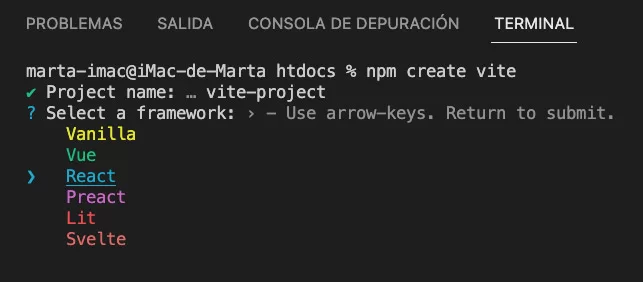
Next, we’ll use the arrow keys to select React as the framework we’ll work with and press Enter.

We access the project directory.
cd vite-project
We install the dependencies.
npm install
And we run the application.
npm run dev
Vite tells us the host and port where our application is running.
We access it from the browser by pressing CTRL+click (WIN) or COMMAND+click (MAC) on the link.